1.GooglePageSpeedInsights

首先介绍的这款网站速度和性能测试工具出自Google,通过分析网页内容来为开发者提供提升网站加载速的建议。PageSpeed的测试包含移动设备和桌面设备两方面,使您的网页在所有设备上都能快速加载。
2.Yslow

YSlow是最常用的网站性能分析工具之一,相信Web开发者特别是前端开发人员一定很熟悉。YSlow基于一组高性能网页规则来给你提供建议,如何优化可以让网站更快。
3.Pingdom

Pingdom是一个伟大的工具,帮助用户确定网站加载时间并生成大量的报告,例如页面大小、浏览器缓存、性能等级等。它允许您跟踪性能历史和从不同的地理位置进行测试。在线检查网站每个元素的加载速度,生成非常详细的测试报告,帮助你轻松优化网站。
4.LoadImpact

LoadImpact帮助你为Web应用程序进行负载测试和性能测试。选择一个全球的负荷区,然后测试模拟客户、带宽、数据接受、每秒的请求等等。该工具显示一个漂亮的图表来测量加载时间。
5.WhichLoadsFaster

这是一款开源的工具,可以在线对比两个网站的速度,例如GooglevsBing,ApplevsAdobe等,帮助你了解哪个网站加载更快。
6.ShowSlow

ShowSlow是一个开源工具,帮助你监控各种网站性能指标。能够测试网站在YSlow,PageSpeed,WebPageTest和dynaTraceAJAXEdition中的情况。
7.GTMatrix

GTmetrix可以帮助你开发更快速,高效以及用户体验良好的网站。GTmetrix结合了最流行的Firefox的性能组件YSlow和谷歌网页速度测试工具。Gtmetrix给目标网站评分并提供改进网站存在的问题的建议。
8.NeustarFreeLoadTesting&PerformanceTest

这是一款快速生成网站的性能数据的工具,通过对目标网站进行监控和加载测试,帮助你快速解决网站性能问题。
9.WebPageAnalyzer

WebPageAnalyzer是一个强大的速度测试工具,为您提供了分析和描述性的网站测试结果以及如何改进它。它提供了各种功能网页速度报告,加载时间、分析和建议等等。
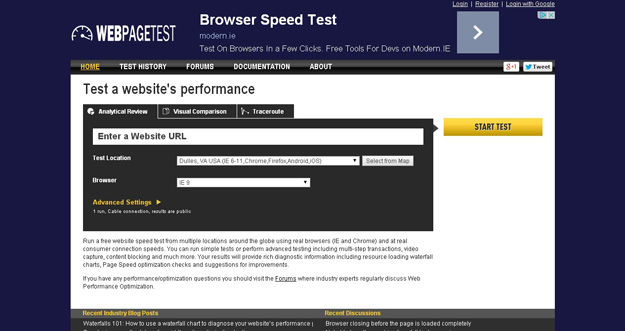
10.WebPageTest

借助WebPageTest,你可以运行简单的测试或执行先进的测试包括多级事务、视频捕捉、内容阻塞等。你的结果将提供丰富的诊断信息,包括资源加载瀑布图,页面速度优化检查和改进的建议。
11.FreeSpeedTest

FreeSpeedTest是一个在线的网站速度测试工具,通过在全球范围内多个数据中心来检查加载时间和速度。这将让你能够知道你的网站在世界各个角落的实际加载时间。
12.OctaGateSiteTimer

它允许您监控用户需要多长时间下载一个或多个Web站点页面。当页面加载的时候,SiteTimer会统计每个项目需要多长时间下载,包含了多少数据,然后把信息展示在一个表格中。

想了解更多关于推荐测试网站的性能测试工具的内容,请扫微信
或微信搜索jiemingpan
本文链接:http://www.soufuzi.com/jianzhan/1402

