CSS是Cascading Style Sheets的英文缩写,即层叠样式表。CSS是一种标记语言,不需要编译,可以由浏览器执行。CSS用来控制页面的显示样式。
CSS的语法很简单,它使用一组英语词來表示不同的样式和特征。 一个样式表有一组规则组成,每个规则提议涂改"选择器"(sekector)和一个定义部分组成,每个定义部分包含一组有半形分号(;)分离的定义,这组定义放在一对大括弧({ })直接,每个定义有一个特性,一个半形冒号(:)和一个值组成 选择器(Selector):通常为文件中的元素(element),如HTML中的<BODY>,<P>,<strong>等标签,多个选择器可以半形逗号(,)隔开。 属性(property):CSS1、CSS2、CSS3规定了许多的熟悉,目的在控制选择器的样式。
值(Value):指属性接受的设定值,可由各种关键词组成,多个关键词大都已空格隔开。
要针对没有标签定义范围进行样式设定时,可利用code><div></code>与<span>标签
例子: <source lang="css">
P{ font-size: 110%;font-family: garamond, sans-serif;}
H2{ color: red;background: white;}
.highlight{color: red;background: yellow;font-weight: bold;}
</source>
在这个例子里有三个选择器:P、H2和.highlight,color: red是一定义,其中color是属性,red是color的值。
在这里HTML种的结构 P(段落)和 H2(二级标题)获得了不同的样式,每个段落的字体的大小比包含这个段落的结构的姿态的大小要大10%,其中字形是Garamond,假如Garamond沒有的话,那么使用一般的sans-serif字形。2级标题的字用红色,底面是白色的,这个例子中的第三个规则规定了一个class的样式,通过class属性每个HTML结构都可以被指定为这个class,例如:
显示为
CSS档内也可以包含注释,注释以/*开始,以*/结尾,例如: /* 注释 */
使用 CSS 缩写可以减少 CSS 文件的大小,并使其更为易读<ref>常用 CSS 缩写语法总结</ref>,例如:
1. 颜色缩写:16 进制的色彩值,如果每两位的值相同,可以进行缩写,例如:
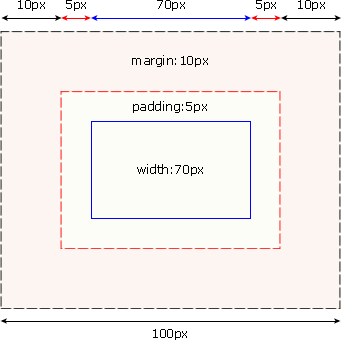
2. 盒尺寸缩写:Property: Value1 Value2 Value3 Value4;四个值依次表示 Top,Right,Bottom,Left
3. 边框缩写
边框的属性如下:
可以缩写为一句:border: 1px solid #000;
4. 背景缩写
哈坤于1994年在芝加哥的一次会议上第一次提出了CSS的建议,1995年他与波斯一起再次提出这个建议。当时W3C刚刚建立,W3C对CSS的发展很感兴趣,它为此组织了一次讨论会。哈坤、波斯和其他一些人(比如微软的托马斯·雷尔登)是这个项目的主要技术负责人。1996年底,CSS已经完成。1996年12月CSS要求的第一版本被出版。

<P class="highlight">这个段落将被显示为黄底红字粗体。</P>
CSS缩写规则
border-width: 1px;
border-style: solid;
border-color: #000;
background-color: #F00;
background-image: url(Background.gif);
background-repeat: no-repeat;
background-attachment: fixed;
background-position: 0 0;
可以缩写为一句:background: #F00 url(Background.gif) no-repeat fixed 0 0;
CSS发展历史

想了解更多关于CSS的内容,请扫微信
或微信搜索jiemingpan
本文链接:http://www.soufuzi.com/jianzhan/907

